Menú desplegable en móvil
móvil | CSS | menú | desplegable
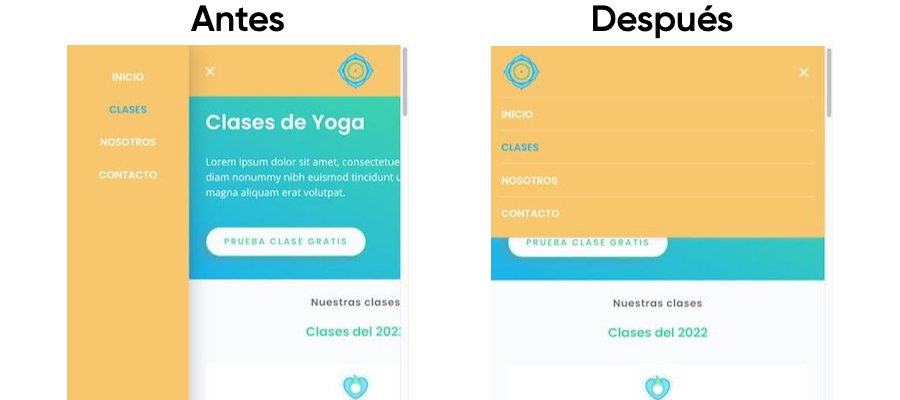
En este artículo te enseñaremos cómo modificar el menú de hamburguesa que viene por defecto en vista de móvil. En concreto para hacer que los enlaces del menú se desplieguen de arriba a abajo:
En el menú desplegable los elementos se alinearán a la izquierda
La cabecera quedará fija aunque nos desplacemos por la página
Añadiremos unas líneas entre cada elemento del menú
En la cabecera, tanto cerrada como con el menú abierto, agregamos una ligera sombra
Aquí puedes ver el antes y el después:

Lo único que tenemos que hacer es agregar el siguiente código CSS en Ajustes de página>Código personalizado>Código global personalizado>CSS personalizado. Dentro del código tienes más instrucciones:
/*MODIFICA EL MENÚ EN MÓVIL*/
@media (max-width: 768px){
.content, .mobile-header-wrapper {
margin-top: 100px; /* Ajustar para que coincida con la algura del div mobile-menu */
}
.mobile-menu {
position: fixed;
}
.open .header-wrapper, .open>.content, .open .mobile-menu {
left: 0!important;
}
.open .mobile-header-wrapper {
visibility: visible;
opacity: 1;
-webkit-transition: opacity .3s ease;
-moz-transition: opacity .3s ease;
transition: opacity .3s ease;
}
.mobile-header-wrapper, .mobile-popup nav {
width: 100%;
height: auto;
padding: 0px 20px;
visibility: hidden;
opacity: 0;
left: 0;
-webkit-transition: visibility 0s 1s, opacity .3s ease;
-moz-transition: visibility 0s 1s, opacity .3s ease;
transition: visibility 0s 1s, opacity .3s ease;
-webkit-box-shadow: 0 6px 8px -8px #AAAAAA;
-moz-box-shadow: 0 6px 8px -8px #AAAAAA;
box-shadow: 0 6px 8px -8px #AAAAAA;
}
.mobile-menu .vertical-menu-styling.center li.with-submenu>a {
padding-left: 0px!important;
}
.mobile-menu .vertical-menu-styling.center li>a {
text-align: left;
border-top: 1px solid #f1f1f1;
}
.mobile-header-wrapper .header-widget {
justify-content: left;
}
/*Desplaza el menú de burger hacia la derecha*/
.theme .burger {
float: right;
left: unset;
right: 20px;
}
/*Alinea el logo a la izquierda*/
.theme .theme-logo a {
margin: 0 20px;
}
/* Alínea a la izquierda el texto que hay en el logo*/
.theme .theme-logo a>span, .theme .theme-logo p {
text-align: left;
}
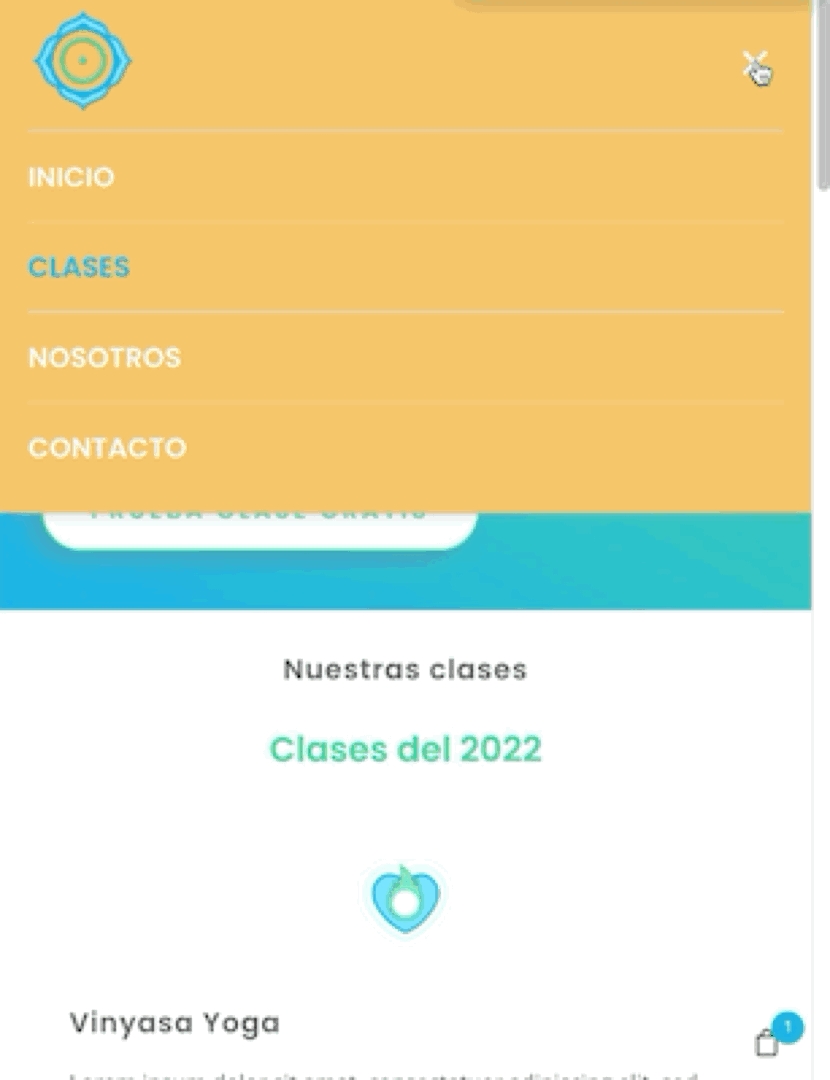
}Aquí abajo puedes ver el resultado final.
Este es enlace del sitio web real que hemos modificado:
https://estudio-yoga.multibuilder.es/

Última actualización