Icono o botón en móviles
móviles | header | cabecera
En este artículo vamos a explicar cómo se añade un icono o botón en la cabecera de la web en vista de móvil. Es la franja superior en que aparece el menú y el logo de la web cuando la vemos en un teléfono móvil.
En este ejemplo vamos a agregar el icono de teléfono a una web.
Así es como quedará:

1. Crear el widget de Icono (o de botón)
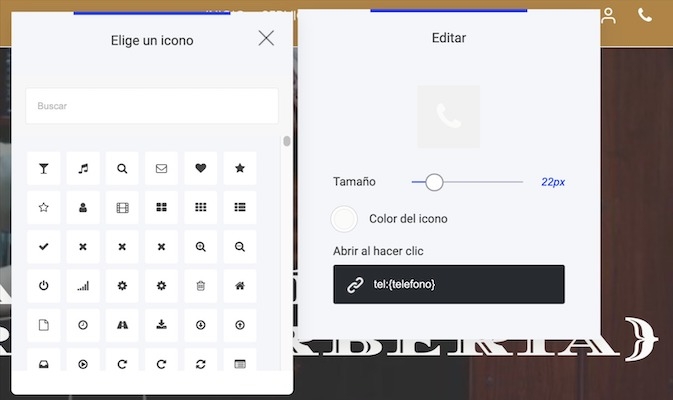
Lo primero que tenemos que hacer es añadir un widget de Icono en el header de nuestra web:

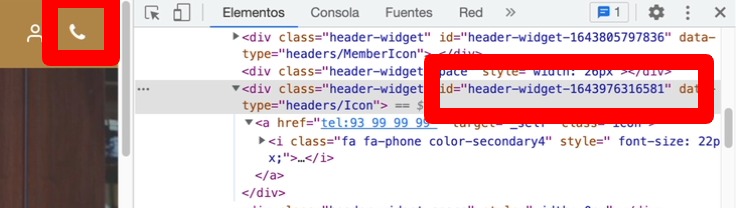
Una vez hecho esto, con la herramienta Inspeccionar de Google Chrome haremos doble clic en el icono y buscaremos el id (en CSS, los id llevan siempre # delante) de este widget:

2. Cómo insertar los códigos
Cómo insertar los códigos de JavaScript y CSS en nuestra web.

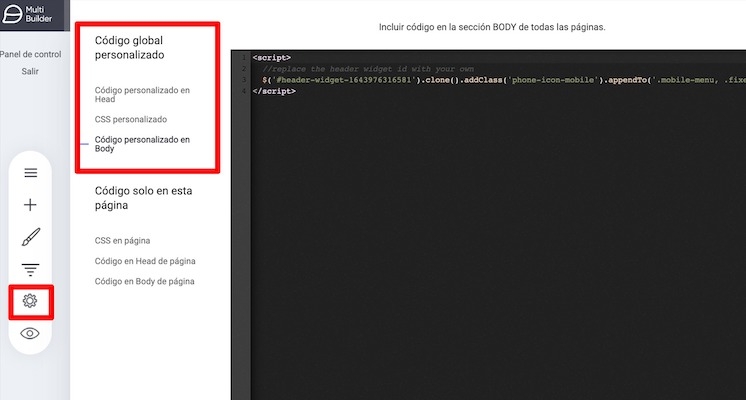
Ahora insertaremos el siguiente script en Ajustes del sitio>Código personalizado>Código global personalizado>Código personalizado en Body:
<script>
//sustituye el id de tu header-widget por el tuyo
$('#header-widget-1643976316581')
.clone()
.addClass('mobile-menu-button')
.appendTo('.mobile-menu, .fixed-header-wrapper');
</script>jsEl código CSS para modificar los estilos del icono o botón los introduciremos en Ajustes del sitio>Código personalizado>Código global personalizado>CSS personalizado:
CSS si vamos a utilizar un icono, como en este caso:
/@media only screen and (max-width: 768px){
.phone-icon-mobile {
display: block;
width: 22px;
position: absolute;
z-index: 999999;
padding: 10px;
right: 20px;
top: 50%;
-webkit-transform: translate(0,-50%);
-moz-transform: translate(0,-50%);
-ms-transform: translate(0,-50%);
transform: translate(0,-50%);
}
.phone-icon-mobile a i {
font-size: 26px!important; /*ajusta el tamaño del icono*/
}
}Si en lugar de icono, hemos añadido un widget de botón, aplicaremos el siguiente código de CSS:
@media only screen and (max-width: 768px){
.mobile-menu-button {
display: block;
width: auto;
position: absolute;
z-index: 999999;
padding: 10px;
right: 20px;
top: 50%;
transform: translate(0,-50%);
}
.mobile-menu-button .theme-button {
padding: 6px 12px!important; /* ajustar el padding si lo necesitamos */
font-size: 12px!important; /* ajustar el tamaño en pixels */
}
}Pueder ver el resultado en este enlace:
Última actualización