Widget de Sección de icono con tooltip
CSS | JS | widgets | precios | tooltips
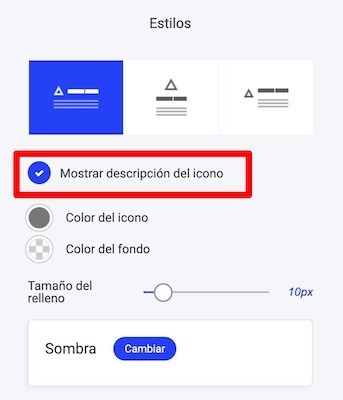
Para este tutorial, vamos a utilizar el widget Sección de icono para crear una sección de precios con tres columnas. En este widget existen dos tipos de texto: el título y la descripción. Aquí vamos a escribir una descripción que después aparecerá en forma de tooltip.
El mismo procedimiento se puede utilizar para otro tipo de contenido, como las características de un producto.

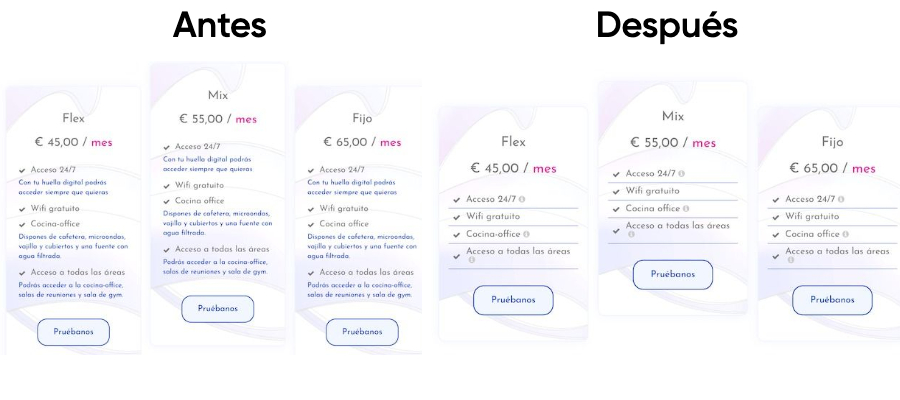
Esto es lo que vamos a conseguir:

Primero añadiremos un contenedor haciendo clic en el botón de AÑADIR BLOQUE que aparece entre cada sección.

Ahora, en Categorías>Tablas de precios, buscamos un bloque con tres columnas para crear una sección de precios.

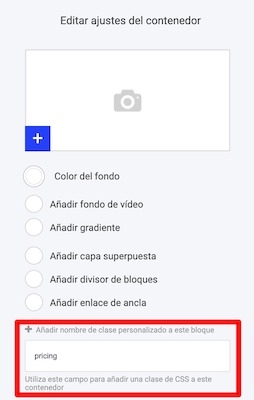
Cuando ya tengamos el bloque, en Ajustes del contenedor añadiremos la clase pricing en Añadir nombre de clase personalizado a este bloque.

A continuación insertaremos el siguiente código en Ajustes del sitio>Código personalizado>Código solo en esta página>Código en Head de página. Dentro del código tendrás que cambiar los colores que mejor se adapten a tu diseño.
Si quisiéramos utilizar este bloque en varias páginas será mejor introducir el código como código global para todo el sitio, y aplicar la misma clase a cada bloque.
<style>
/* Tooltips: las descripciones de los widgets de Sección de icono se convierten en tooltips*/
.pricing .grid-column .widget-row:not(:nth-last-child(2)) .icon-section {
border-bottom: 1px solid #0137d2;
}
.pricing .icon-section .icon-content {
visibility: hidden;
width: 90%;
background-color: #ccc !important;
text-align: center;
border-radius: 6px;
padding: 15px;
position: absolute;
z-index: 1;
bottom: 125%;
left: 50%;
transform: translateX(-50%);
opacity: 0;
transition: opacity 0.3s;
}
.pricing .icon-section .icon-content p span {
color: #0137d2 !important;
}
.pricing .icon-section .icon-content::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
border-width: 5px;
border-style: solid;
border-color: #2b2b33 transparent transparent transparent;
}
.pricing .icon-section:hover .icon-content {
visibility: visible;
opacity: 1;
}
</style>Después insertamos este código de JavaScript en Ajustes del sitio>Código personalizado>Código solo en esta página>Código en Body de página. Este snippet añade un icono de info junto al título. La descripción aparece cuando se pasa el ratón por encima de este área.
<script>
/*Tooltips: las descripciones de los widgets de Sección de icono se convierten en tooltips*/
$('.pricing .icon-content')
.closest('.icon-section')
.find('h5')
.append('<i class="fa fa-info-circle" style="color: #ccc; padding-left: 6px;"</i>');
</script>Puedes ver el resultado final en este enlace:
Última actualización