Tipos de vistas y vistas previas
editar | escritorio | móvil | tablet | vista previa | abrir en navegador
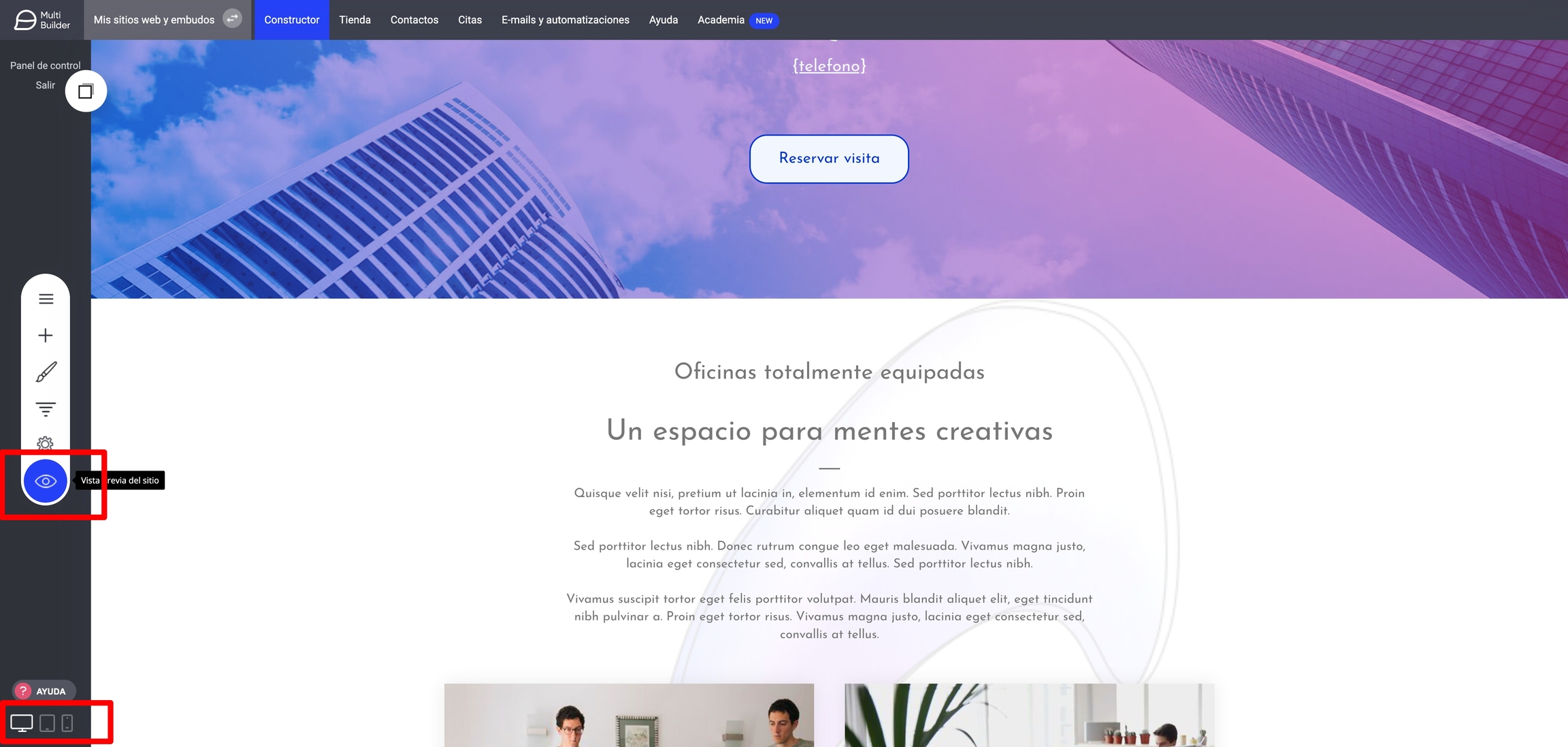
En el menú lateral izquierdo tienes la opción de ver la página que estás diseñando en su versión para tablet y móvil, y también abrirla en otra pestaña del navegador. Para ello haz clic en la opción Vista previa del sitio.

Por otra parte, justo debajo, en la esquina inferior izquierda verás tres iconos de Escritorio, Tablet y Móvil desde donde podrás editar la página directamente en esos formatos. En la vista para tablet y móvil los ajustes que nos interesan son los del bloque:

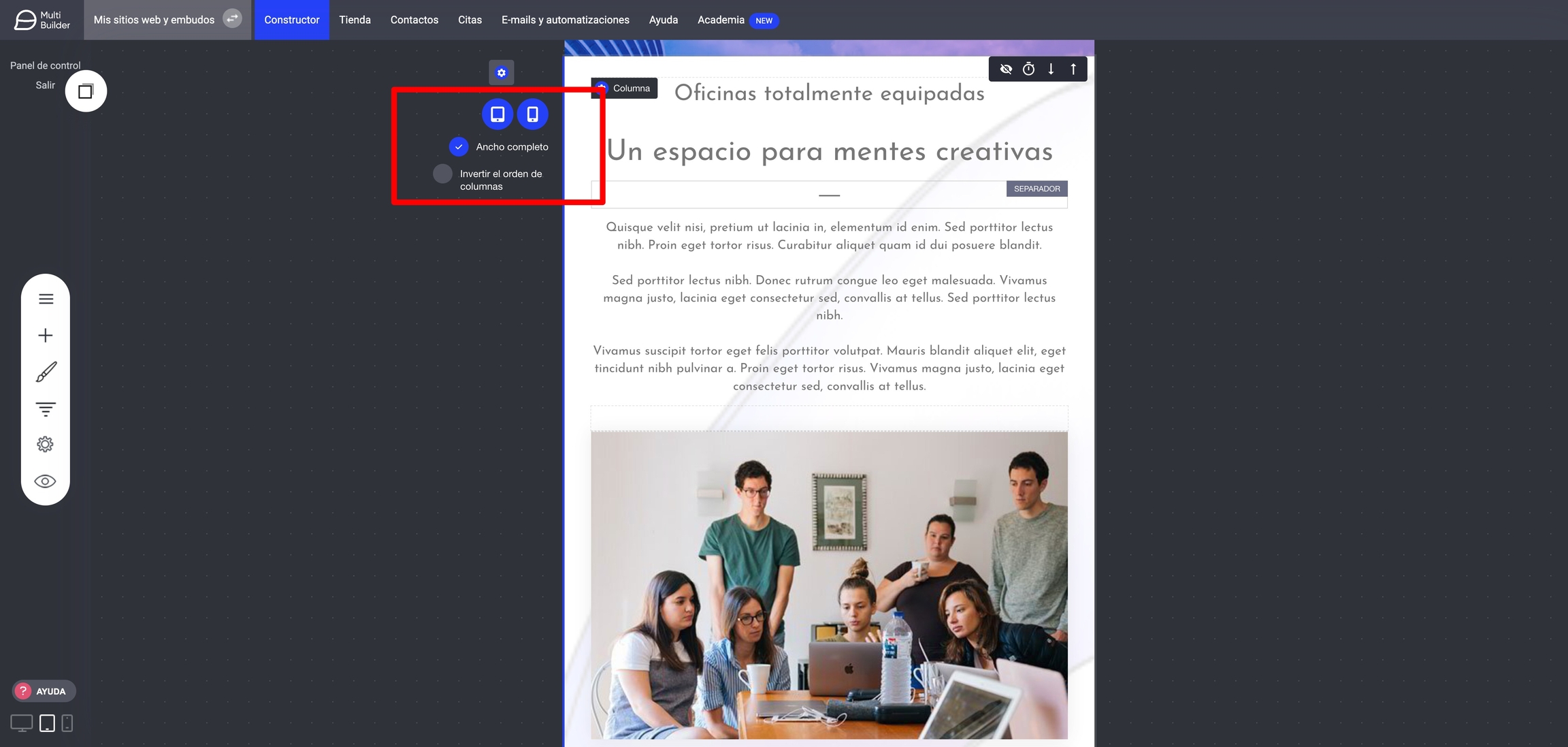
De aquí nos interesa lo siguiente:
Desde los iconos de tablet y móvil podrás esconder el bloque en cada una de esas vistas. También puedes crear nuevos bloques que no se vean en escritorio pero sí en tablet y/o móvil.
Clicando en Ancho completo lo que conseguimos es que los widgets aparezcan como en la versión de escritorio y no apilados unos encima de otros.
En Invertir el orden de las columnas hacemos precisamente eso: si en una fila hay dos columnas, la que está arriba quedará debajo. Esto es útil cuando en versión de escritorio tenemos una columna con texto a la izquierda junto a otra con una imagen a la derecha, pero cuando se estrecha la pantalla queremos que la imagen quede arriba. Haciendo clic en esta opción el orden cambia.
Última actualización