Widget de Sección de icono con efecto hover
Para este artículo vamos a utilizar el widget Sección de icono y lo vamos a modificar para que, al pasar el ratón por encima, cambie el color de fondo y el color del texto. Le añadiremos también una ligera sombra y haremos que todo el bloque se pueda clicar para dirigir al usuario a otra página.
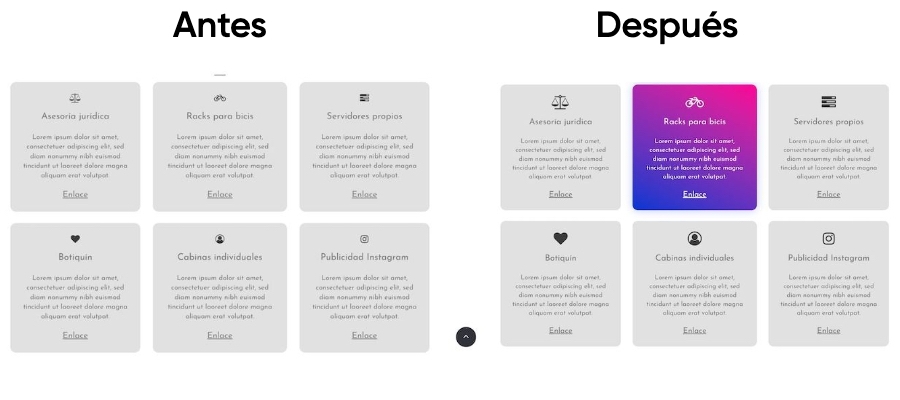
Así es como quedará después de los cambios:

Primero agregaremos un bloque haciendo clic en el botón Añadir bloque que encontramos entre cada contenedor:

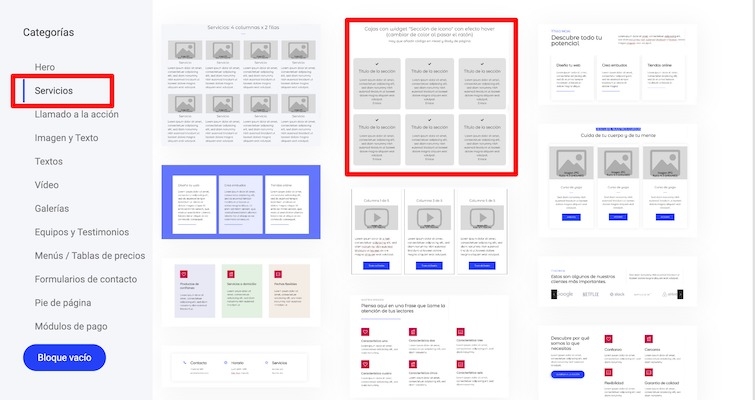
En los bloques ya diseñados, iremos a la categoría Servicios y elegiremos un bloque que utilice los widgets de Sección de icono:

Cuando ya tengamos el bloque, en Ajustes del contenedor añadiremos la clase feature-boxes en Añadir nombre de clase personalizado a este bloque.
A continuación insertaremos el siguiente código en Ajustes del sitio>Código personalizado>Código solo en esta página>Código en Head de página. Dentro del código encontrarás más instrucciones. Si quisiéramos utilizar este bloque en varias páginas será mejor introducir el código como código global para todo el sitio, y aplicar la misma clase a cada bloque.
<style>
.feature-boxes .icon-section {
border-radius: 15px;
z-index: 1;
cursor: pointer;
}
/*Aquí ajustamos el color en formato rgb*/
.feature-boxes .icon-section:hover {
box-shadow: 0px 0px 25px 0px rgb(1 55 210 / 25%);
transition: all .3s ease;
}
/*Aquí ajustamos el color en formato hexadecimal*/
.feature-boxes .icon-section:hover i,
.feature-boxes .icon-section:hover h4,
.feature-boxes .icon-section:hover p,
.feature-boxes .icon-section:hover a{
color: #fff!important;
cursor: pointer;
transition: color .3s ease;
}
/*Aquí ajustamos también los colores*/
.feature-boxes .icon-section::before {
content: '';
position: absolute;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
border-radius: 15px;
background-image: linear-gradient( 27deg, #0137D2 0%, rgba(255, 0, 149, 1) 100%);
opacity: 0;
transition: opacity .3s ease;
z-index: -1;
}
.feature-boxes .icon-section:hover::before {
opacity: 1;
}
/*Elimina un margen que se ve cuando pasamos a vista de móvil*/
[data-type="IconSection"] {
margin-top: 0px !important;
}
/*Aumentamos el tamaño de los iconos, que por defecto son un poco pequeños*/
.feature-boxes .icon-section-icon {
font-size: 40px !important;
}
</style>Después insertamos este código de JavaScript en Ajustes del sitio>Código personalizado>Código solo en esta página>Código en Body de página. Esto es lo que hace que todo el bloque pueda clicarse.
<script>
$(".feature-boxes .icon-section").click(function() {
window.location = $(this).find("a").attr("href");
return false;
});
</script>Y ya estaría. Simplemente tienes que ir ajustando los colores para que queden bien con tu diseño.
En la parte del CSS hemos utilizado el pseudo-elemento ::before, y también la propiedad de opacidad para conseguir el efecto de gradiente en el fondo. Si solo quieres un color como fondo, el código será más simple. Solo tienes que agregar la propiedad background-color en la segunda regla (.feature-boxes .icon-section:hover) y eliminar las reglas posteriores que utilizan el pseudo-elemento ::before.
Para que todo el bloque pueda clicarse, tienes que enlazar un texto con alguna página (en este ejemplo en el texto Enlace que tienes al pie de cada bloque). Si no quieres enlazar con nada, entonces elimina el código de JavaScript.
Puedes ver el resultado final en esta página:
https://coworking.multibuilder.es/espacio#seccion-de-iconos-modificados
Última actualización