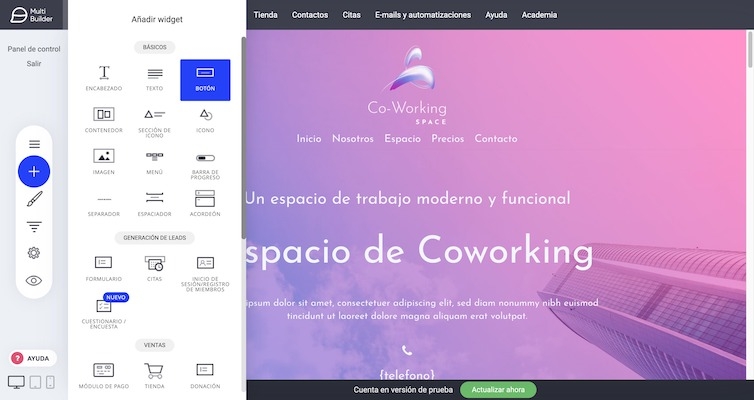
Widget: Botón
botones | enlaces | llamadas a la acción

El widget de Botón sirve para crear Llamadas a la acción y crear enlaces a páginas internas o externas, pop-ups, descarga de archivos, etc.

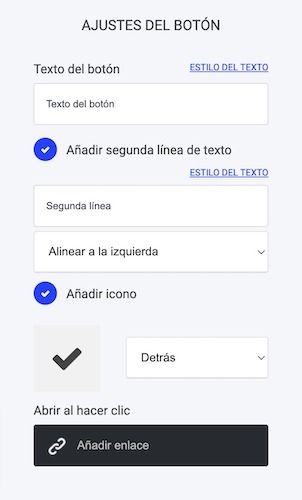
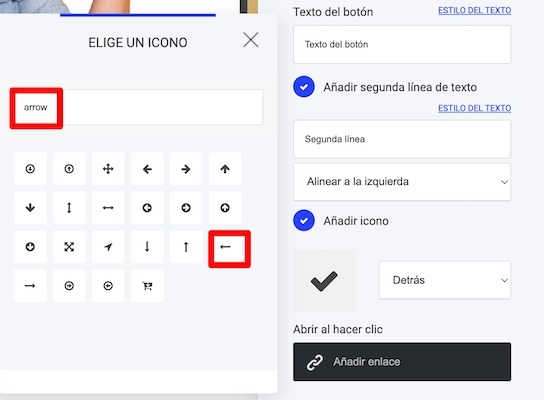
En los ajustes del botón es donde introduciremos el texto del botón. También puedes añadir una segunda línea de texto, que suele tener un texto con un tamaño inferior. Suele ser útil en páginas de Inicio donde colocamos una llamada a la acción. También puedes añadir un icono: por ejemplo una flecha que acompañe a un texto. El icono puede ir delante o detrás del texto del botón.


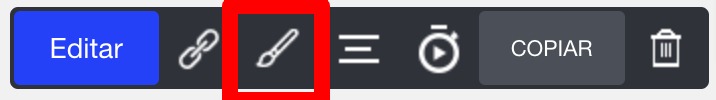
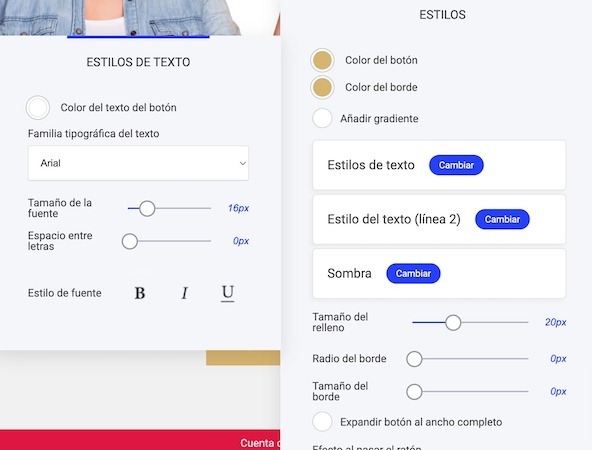
Desde el Pincel que aparece en el menú de todos los widgets accedes a los Estilos.

Desde aquí cambiamos los colores y tamaños del botón, del borde y de los textos, tanto el texto principal como el secundario.
Es interesante la opción que hace que el botón ocupe todo el ancho de la columna: ancho completo.

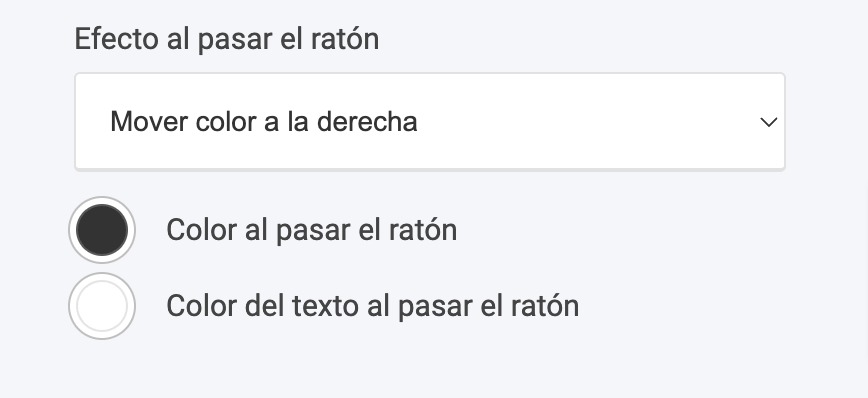
En la parte inferior de este panel de opciones, ajustamos cómo se comporta el botón cuando pasas el ratón por encima. Tienes diferentes opciones. Puedes cambiar colores o aplicar un movimiento al botón, como que se haga más grande o se desplace lentamente hacia arriba. Lo mejor es ir probando las diferentes opciones:
Crecer
Pop
Aparecer
Mover color a la derecha
Llenar con color
Crecer + sombra
Flotar hacia arriba + sombra
Última actualización