Widget: Código
código | css | html | js | xml | snippets

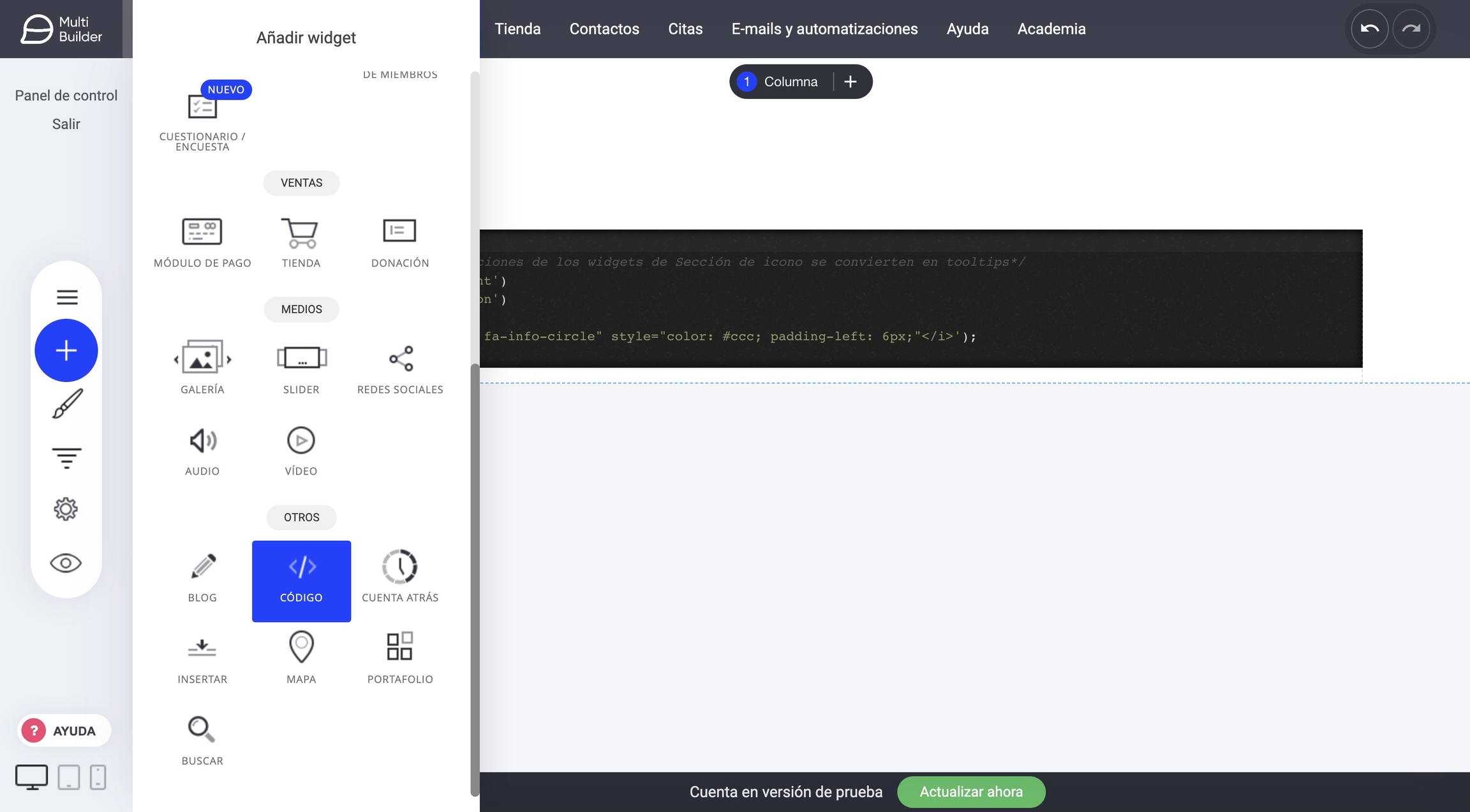
En Añadir widget>Otros, encontramos el widget de Código que sirve para dos cosas:
Añadir código ejecutable dentro de la misma página (en lugar de insertarlo en Ajustes del sitio>Código personalizado, donde se puede elegir entre aplicar el código a toda la web o solo a una página.
Mostrar código en un artículo o página para que el usuario pueda leerlo con comodidad o copiarlo para utilizarlo en otro sitio.
Importante: el código ejecutable es invisible y no aparece en la página que se publica.
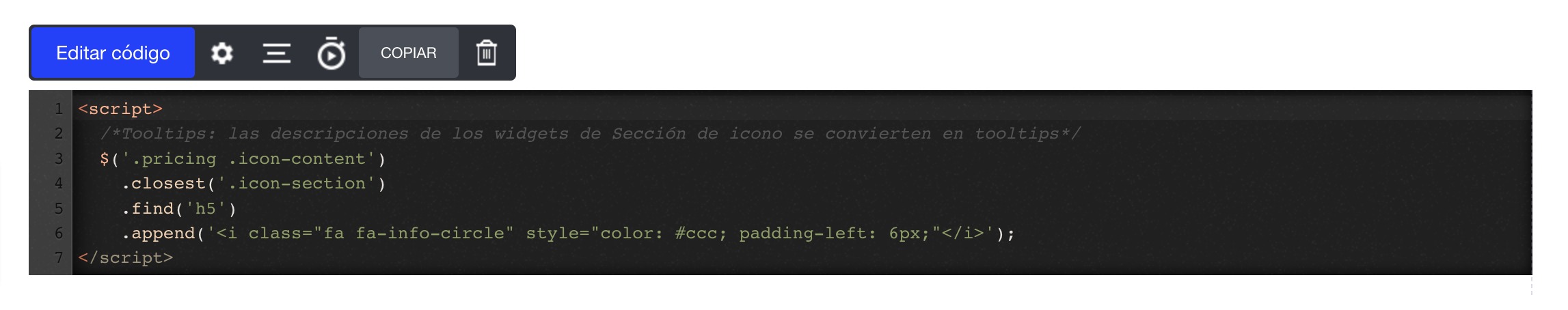
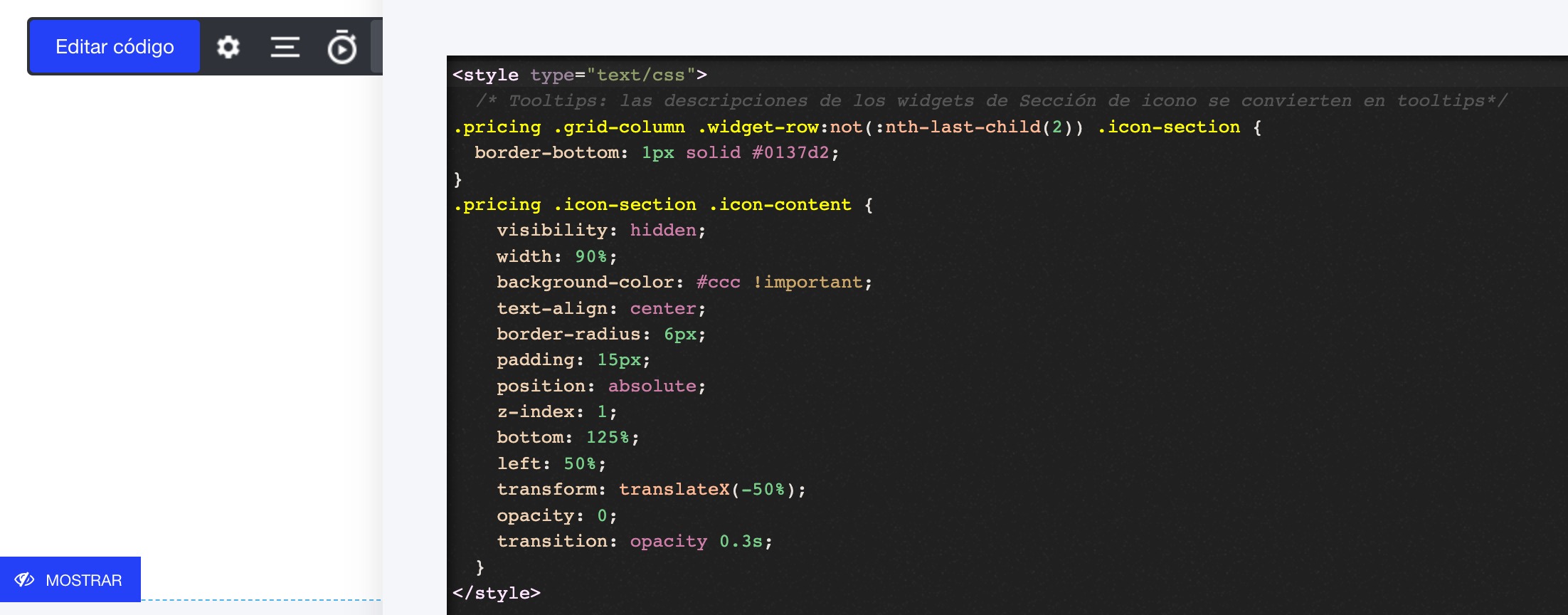
Primero, en Editar código insertamos las líneas de código:

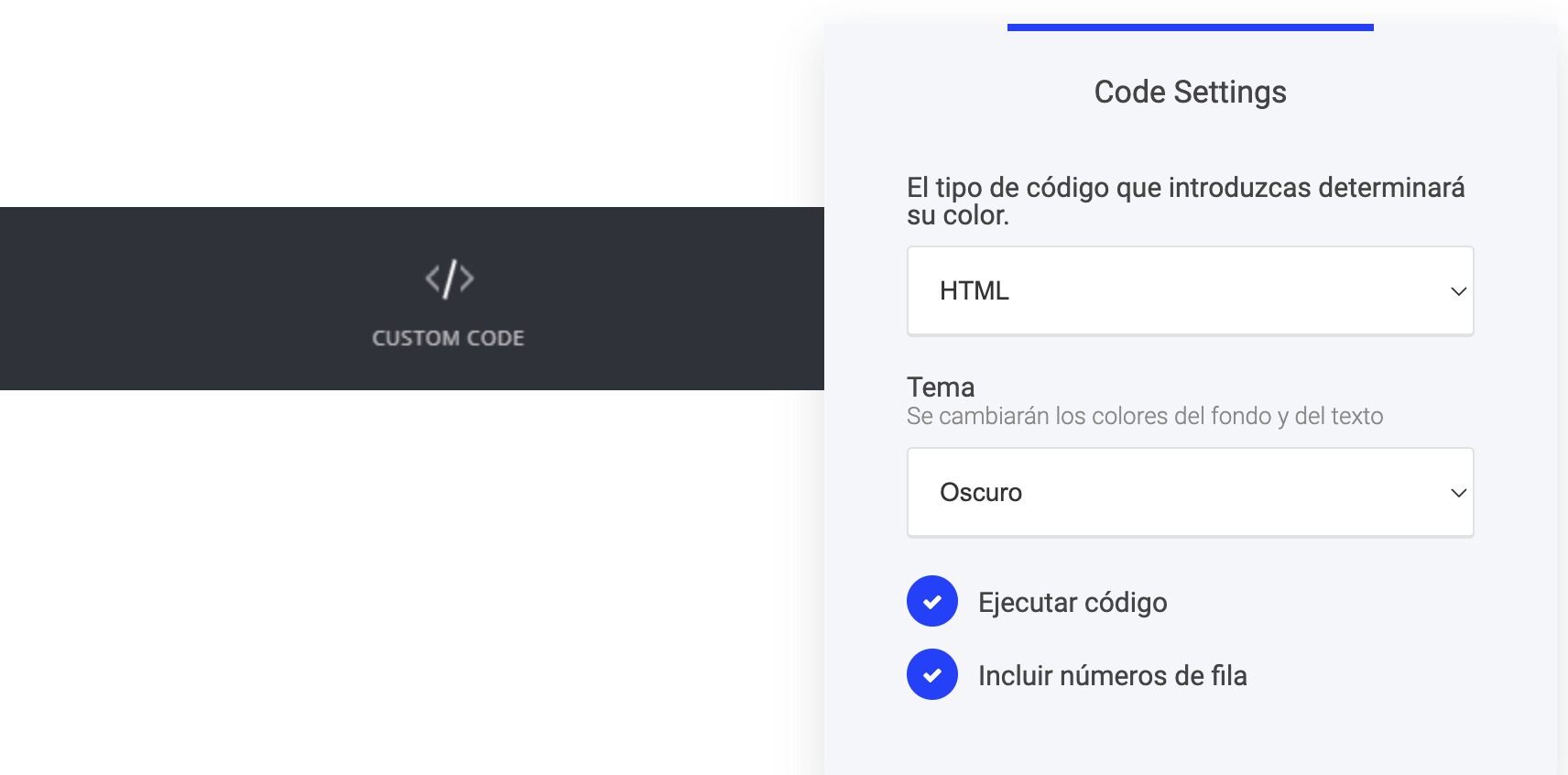
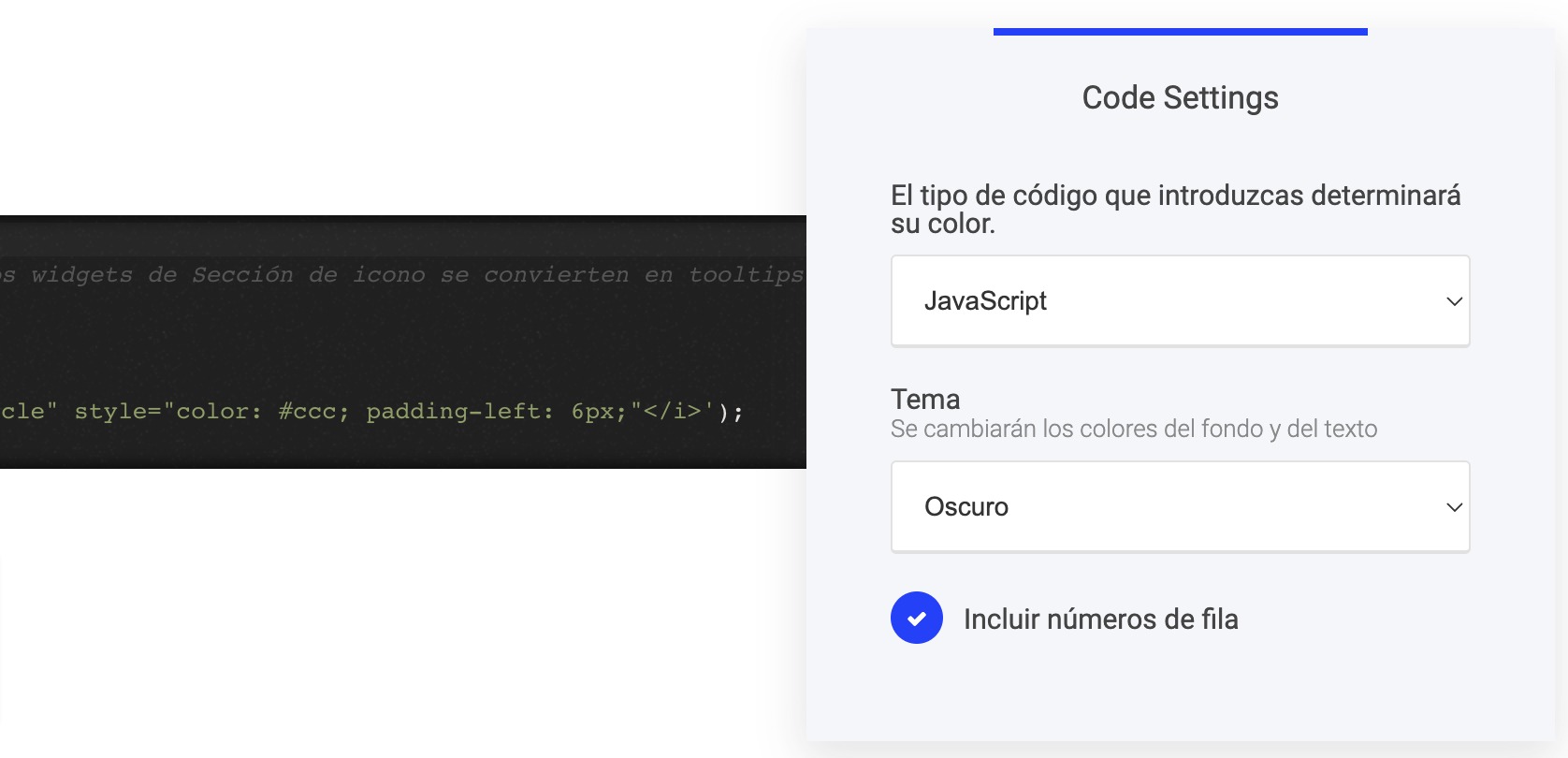
Desde Editar ajustes, tenemos varias opciones:

Si queremos que el código se ejecute en la página, seleccionaremos HTML y marcaremos Ejecutar código.

Si por el contrario solo queremos mostrar el código para que pueda ser copiado o leído correctamente, en HTML desmarcaremos Ejecutar código. O bien seleccionaremos el lenguaje en que esté escrito el código: CSS, JavaScript, Typescript, SQL, XML o Texto sin formato.
Las otras dos opciones son el tema, que es la combinación de colores del código y el fondo, claro u oscuro. E Incluir los número de fila o no, que es lo habitual en los editores de código.
Cómo ejecutar CSS en este widget

Última actualización