Código personalizado
CSS | Javascript | código | html | head | body
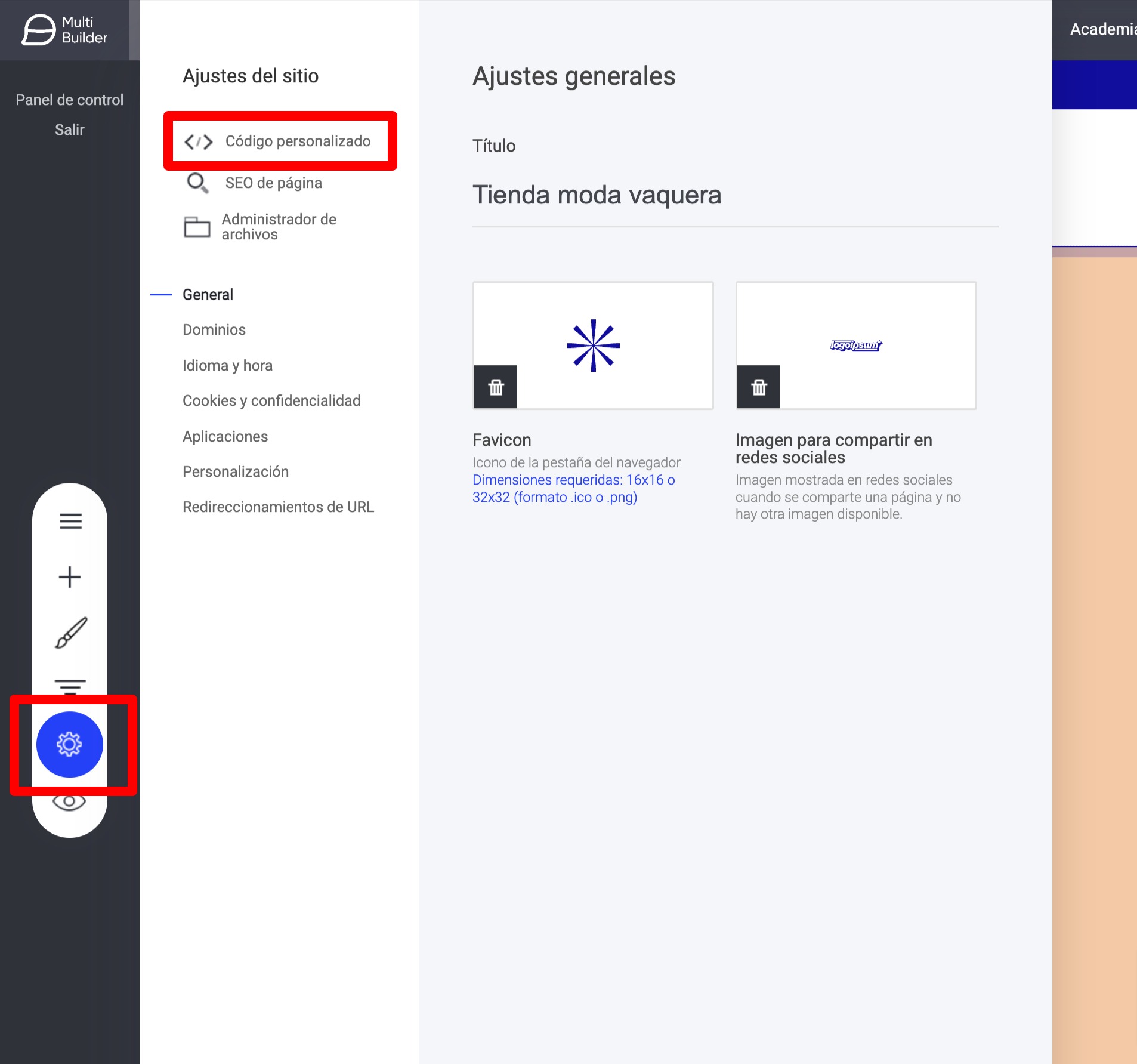
Desde Ajustes del sitio>Código personalizado podrás insertar código directamente en el HTML de la web, como CSS o scripts de JavaScript.

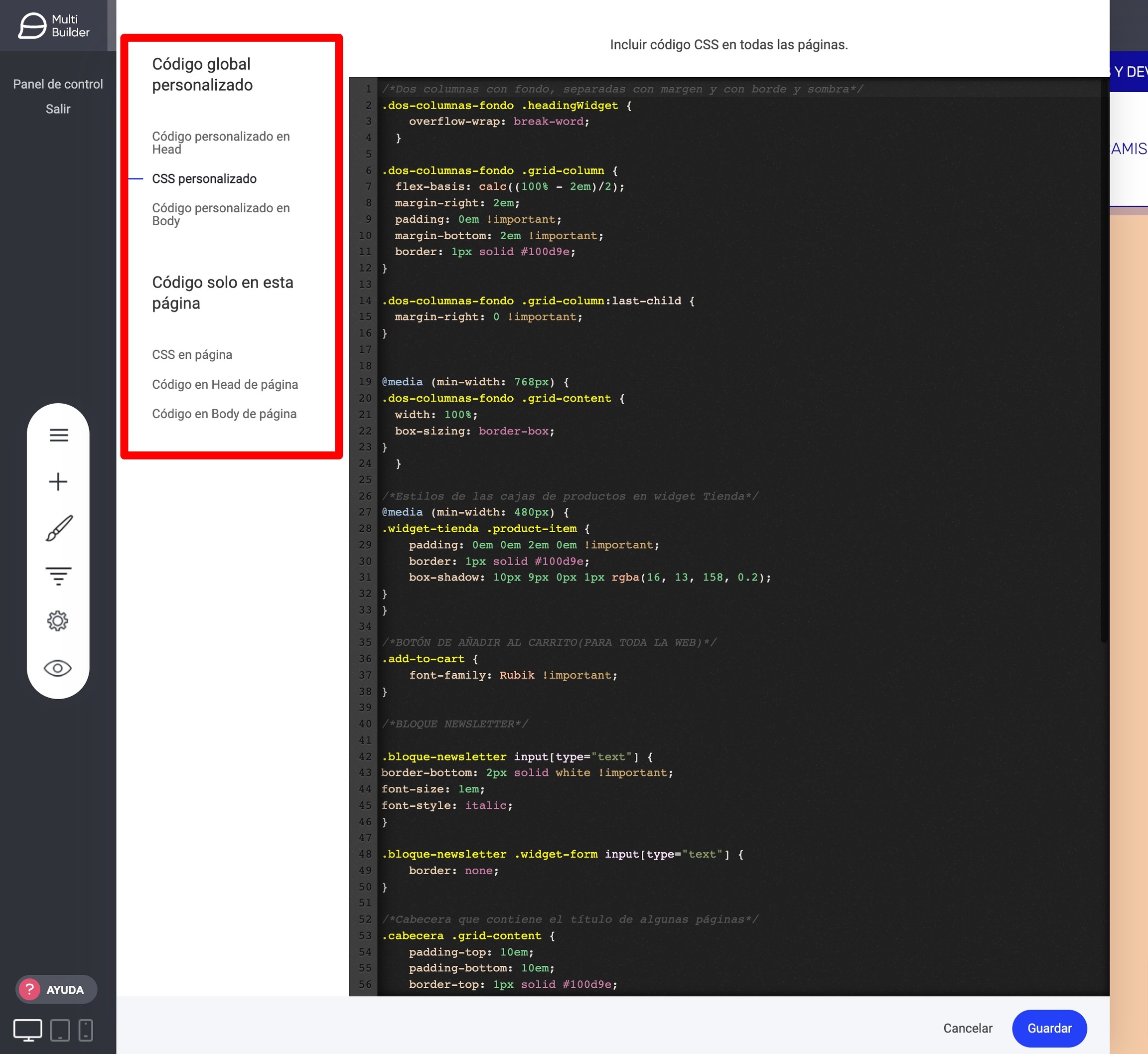
Tenemos dos opciones:
Código global personalizado: el código que introduzcamos aquí afectará a todas las páginas del sitio web o embudo que tengamos abierto.
Código solo en esta página: si queremos que el código solo se aplique a una página en concreto. Esto ayuda a aliviar la cantidad de código cada vez que se carga la página.

En Código personalizado en Head se introducen scripts como el de Google Analytics que rastrea las visitas a la web. Todos los scripts que introduzcamos, tanto aquí como en Código personalizado en Body, Código en Head de página y Código en Body de página irán entre <script> y </script>.
<script>
</script>En los apartados dedicados al CSS, tanto CSS personalizado como CSS en página, insertamos el código de estilo, como en la imagen de arriba.
CSS y JavaScript directamente en el editor
También tienes la opción de insertar CSS y JavaScript utilizado el widget de Código que encontrarás en Añadir widgets>Otros>Código.

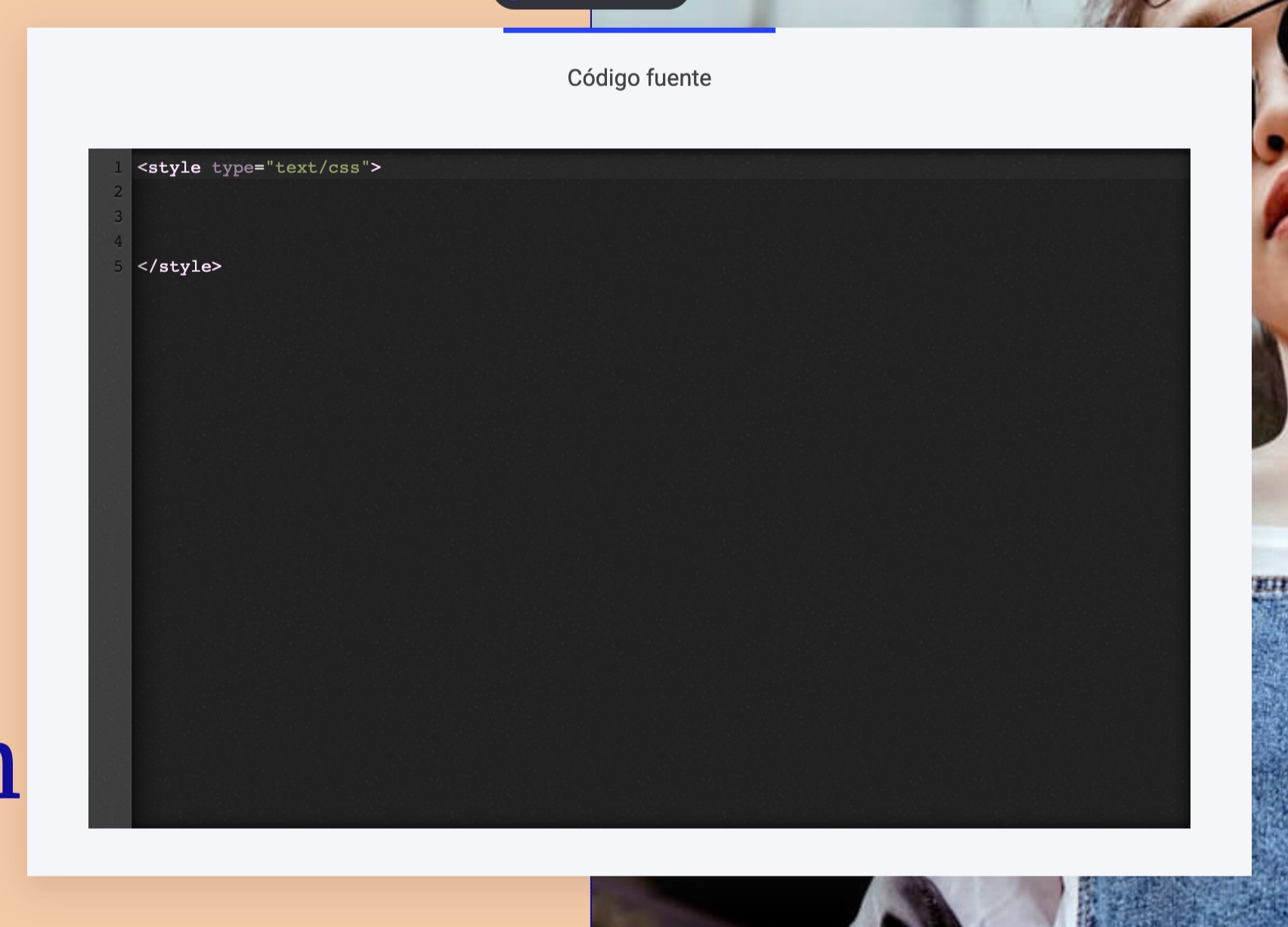
Los scripts van directamente entre las líneas <script> y </script>, pero para insertar CSS necesitarás agrupar el código entre las siguientes líneas:
<style type="text/css">
</style>Última actualización